
Politische Kommunikation | Websites und webbasierte Infrastruktur | Visuelles Design | Campaigning | Kommunikationsberatung
IG Zentrum Hardbrücke – für ein lebendiges Zürich-West

Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung | Human Centered Design | UX Design
Forum Magazin: Modernisierung des Pfarrblatts

Visuelles Design | Campaigning | Kommunikationsberatung | Online Marketing
Sensibilisierungskampagne für Swiss Cycling

Visuelles Design | Campaigning
Faire Arbeitsbedingungen im Spital

Visuelles Design | Online Marketing
Schweizer Museumspass: Zuhause im Museum

Visuelles Design | Campaigning
Retten wir das Herz der Schweizer Natur

Visuelles Design | Campaigning
FEINST – die etwas andere Weihnachtsaktion

Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung
Ein Label für unberührte Gewässer

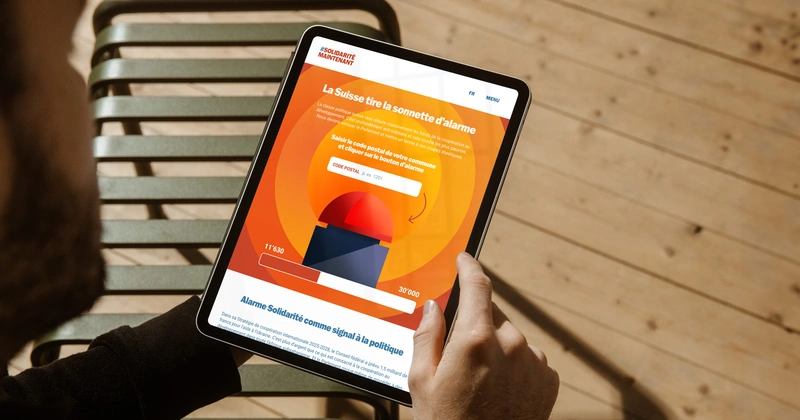
Politische Kommunikation | Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung | Online Marketing
Solidaritäts-Alarm als Signal an die Politik

Politische Kommunikation | Visuelles Design
Doppel-Referendum MV Schweiz

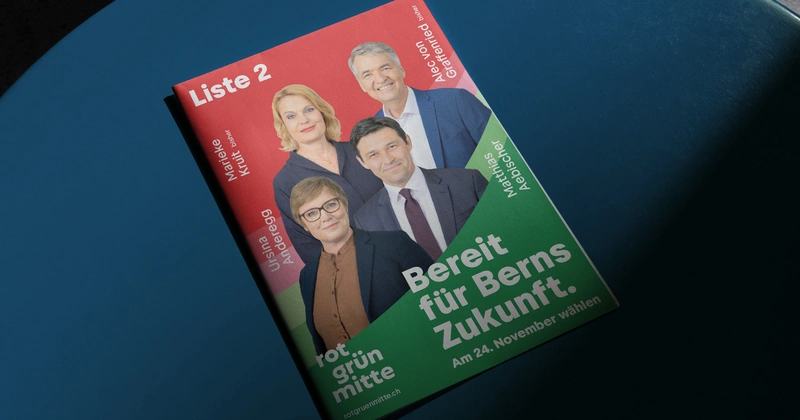
Politische Kommunikation | Visuelles Design
Wahlkampagne für Rot-Grün-Mitte-Bündnis

Visuelles Design | Campaigning | Kommunikationsberatung
Mehr soziale Sicherheit für Kulturschaffende

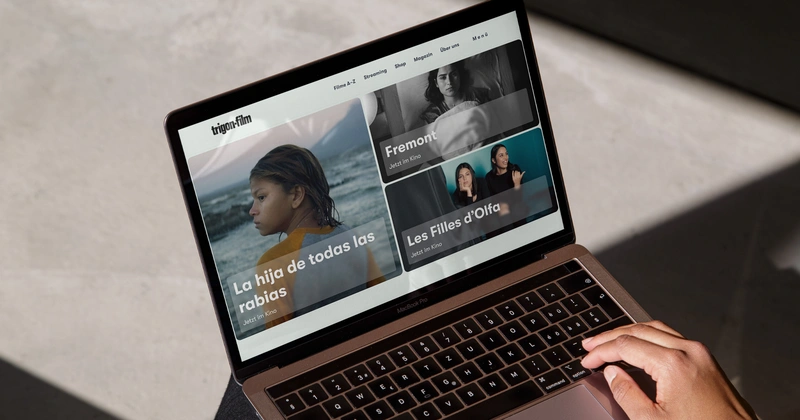
Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung | Human Centered Design | UX Design | Design Thinking
Die neue digitale Plattform für trigon-film

Politische Kommunikation | Visuelles Design | Kommunikationsberatung
Ja-Kampagne zur 13. AHV-Rente

Visuelles Design | Kommunikationsberatung
Crescenda: neue Corporate Identity

Visuelles Design
Erlebniskarten für Aargauer Gemeinden

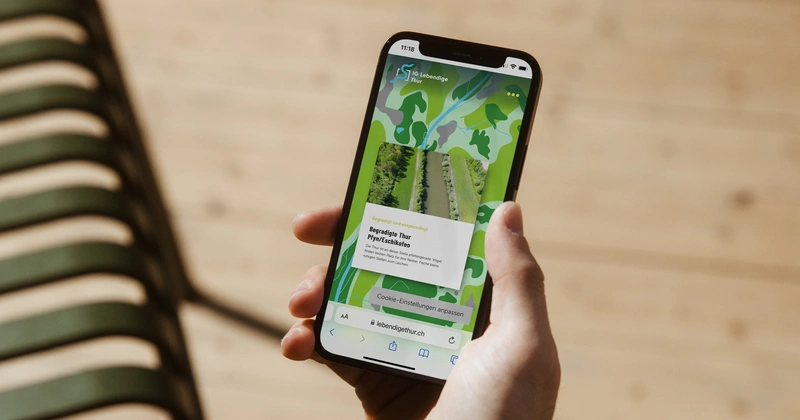
Websites und webbasierte Infrastruktur | Visuelles Design | Campaigning | Kommunikationsberatung | Online Marketing | UX Design
Unser Fluss, unsere Heimat – Für eine natürliche Thur

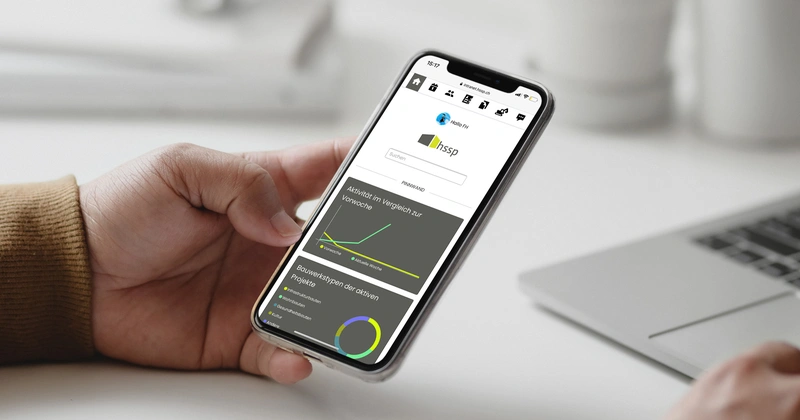
Websites und webbasierte Infrastruktur | Visuelles Design | Human Centered Design | UX Design | Design Thinking
Ein internes Organisationstool für HSSP

Websites und webbasierte Infrastruktur | Visuelles Design | Human Centered Design
Cystische Fibrose Schweiz

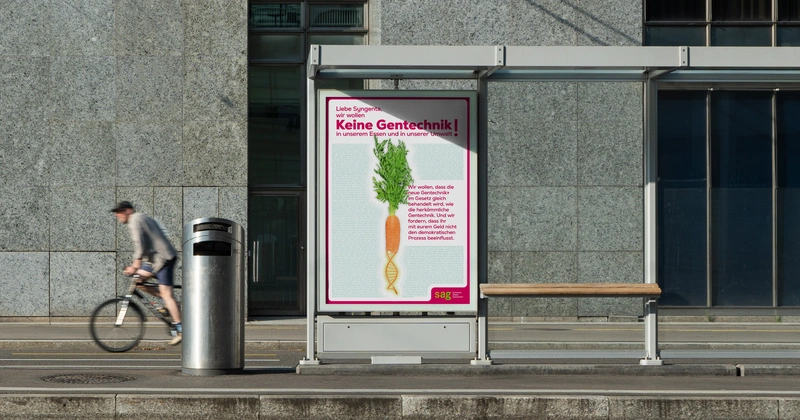
Politische Kommunikation | Visuelles Design
Aufruf an Gentechnik-Konzerne

Websites und webbasierte Infrastruktur | Visuelles Design | Campaigning | Kommunikationsberatung | Human Centered Design | Online Marketing | UX Design | Design Thinking
Zürich schaut hin: Kampagne und Meldetool

Websites und webbasierte Infrastruktur | Visuelles Design | Campaigning | Kommunikationsberatung
ÖV-Kampagne für den Kanton Schaffhausen

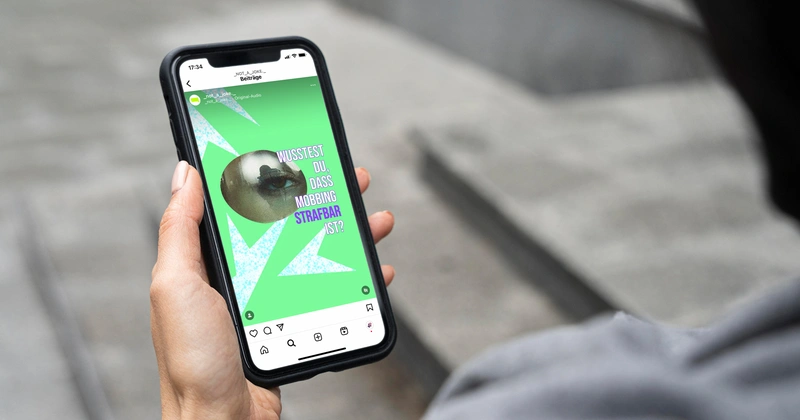
Visuelles Design | Campaigning | Online Marketing
Not a Joke: Kampagne gegen (Cyber-)Mobbing

Visuelles Design
Plakatsujet für die Pestalozzi-Bibliothek Zürich

Visuelles Design | Campaigning | Online Marketing
züri trifft – Abfall ab in Chübel

Politische Kommunikation | Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung | Online Marketing
Mehr Schweiz dank dem Ja zum Filmgesetz

Visuelles Design | Campaigning
Thuratlas: Tiere und Pflanzen der Thur

Websites und webbasierte Infrastruktur | Visuelles Design | UX Design
Quellcode – interaktive Reise durch die Bäderstadt Baden

Websites und webbasierte Infrastruktur | Visuelles Design | UX Design
Edition Unik – Schreib dein Buch

Websites und webbasierte Infrastruktur | Human Centered Design | UX Design
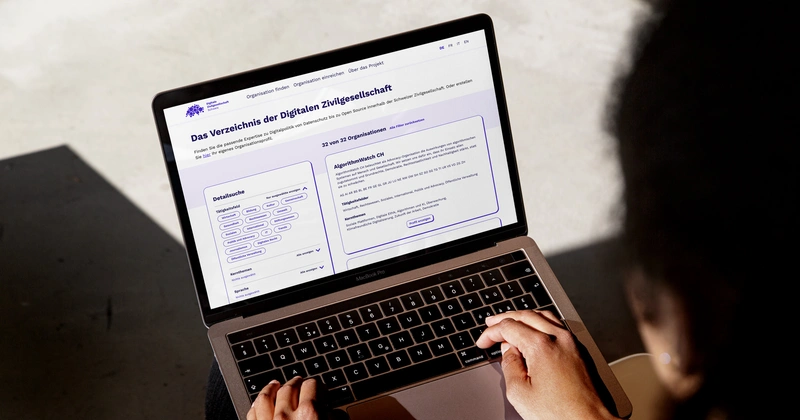
Verzeichnis digitaler Expert:innen

Visuelles Design | Human Centered Design | Online Marketing | Design Thinking
SafeZone.ch, die nationale Online-Plattform für Suchtberatung

Visuelles Design | Kommunikationsberatung | Online Marketing
Aargauer Familientag: Design & Kommunikation

Websites und webbasierte Infrastruktur | Visuelles Design | Human Centered Design | E-Learning
FinanceMission World

Kommunikationsberatung
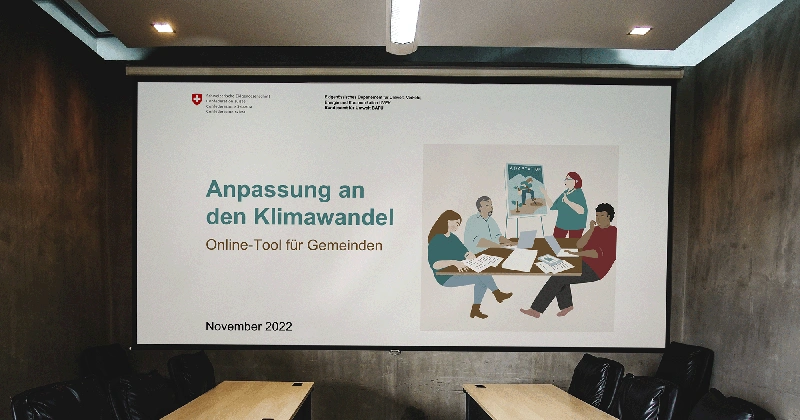
Kommunikation zum BAFU-Online-Tool für Gemeinden

Politische Kommunikation | Websites und webbasierte Infrastruktur | Visuelles Design | Online Marketing
Ja-Kampagne «Kinder ohne Tabak»

Visuelles Design | Kommunikationsberatung | Online Marketing
Dachkampagne für die ETH School for Continuing Education

Websites und webbasierte Infrastruktur
Vögele Kulturzentrum: «Humor Check»

Politische Kommunikation | Websites und webbasierte Infrastruktur | Visuelles Design | Online Marketing
Ja-Kampagne zur Pflegeinitiative

Politische Kommunikation | Visuelles Design | Online Marketing
Ja zum Klimaschutz – Ja zum Energiegesetz

Politische Kommunikation | Visuelles Design | Online Marketing
Abstimmungskampagne «Mehr bezahlbare Wohnungen»

Politische Kommunikation | Websites und webbasierte Infrastruktur | Online Marketing
Onlinekampagne «Nein zum Sendeschluss» gegen No Billag

Websites und webbasierte Infrastruktur | Visuelles Design | Campaigning | Human Centered Design | UX Design | Design Thinking
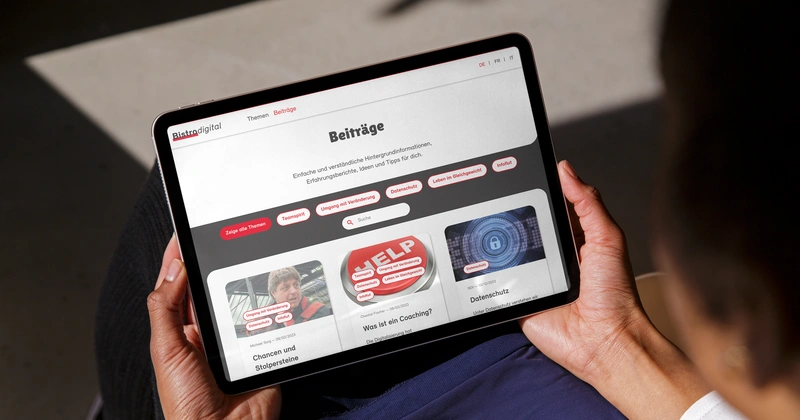
Bistro digital: Plattform für SBB-Mitarbeitende

Politische Kommunikation | Visuelles Design | Online Marketing
Abstimmungskampagne «Nein zum Unternehmenssteuer-Bschiss»

Websites und webbasierte Infrastruktur
«1001 HEIMAT» für das Stapferhaus

Campaigning
Redcross Challenge

Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung | UX Design
Mitgliederkampagne für die AGZ

Websites und webbasierte Infrastruktur | Visuelles Design | Campaigning | Kommunikationsberatung | Online Marketing
Lachs Comeback

Websites und webbasierte Infrastruktur | Visuelles Design | Human Centered Design | UX Design | Design Thinking
Webplattform für «Gesichter der Erinnerung»

Websites und webbasierte Infrastruktur | Visuelles Design | Human Centered Design | Online Marketing | UX Design | Design Thinking
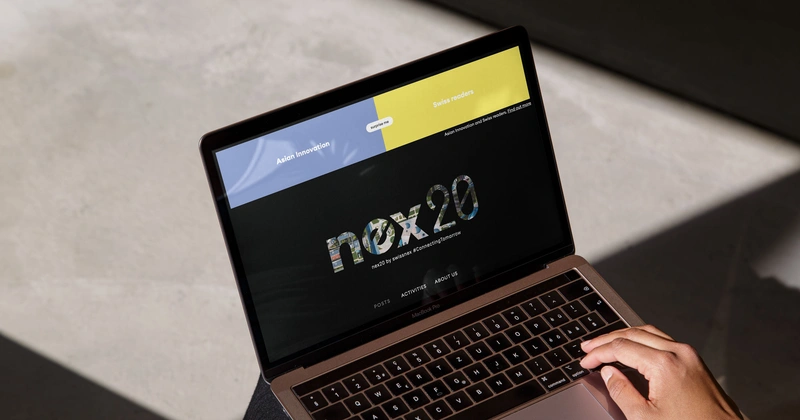
Eine Übersetzung von Swissnex ins Digitale

Websites und webbasierte Infrastruktur | UX Design
Vom Excel-Sheet zum UX-optimierten Online-Tool

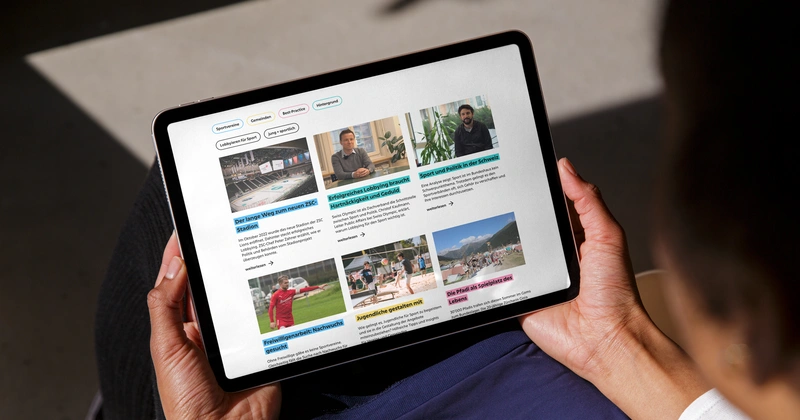
Websites und webbasierte Infrastruktur | Visuelles Design | Kommunikationsberatung | Human Centered Design | Online Marketing | UX Design
Sportkanton Zürich: Der Zürcher Sport im Fokus

Visuelles Design | Campaigning | UX Design
Nationale Präventionskampagne gegen Spielsucht

Websites und webbasierte Infrastruktur | Kommunikationsberatung | UX Design | Design Thinking
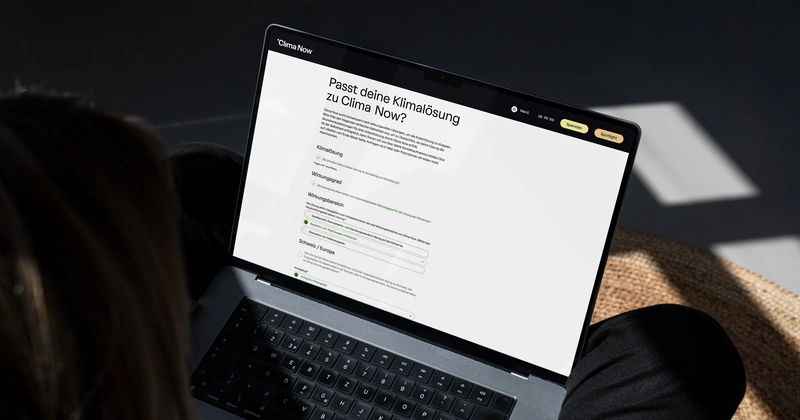
Clima Now: Das CMS als Teil des Produkts

Online Marketing