Sind die Inhalte Ihrer Webseite einmal so aufbereitet, dass Sie auf jeder Bildschirmgrösse bequem angeschaut werden können, rückt die Navigation in den Mittelpunkt. Wie kann mühelos zwischen den Inhalten navigiert werden? Schliesslich steht viel weniger Bildschirmplatz zur Verfügung und der Finger bewegt sich nicht so gezielt wie die Maus.
Die alternativen Möglichkeiten für den Navigationsaufbau sind zahlreich. Wir widmen uns als erstes den Vor- und Nachteilen der simplen Header- und Footer-Navigationen.
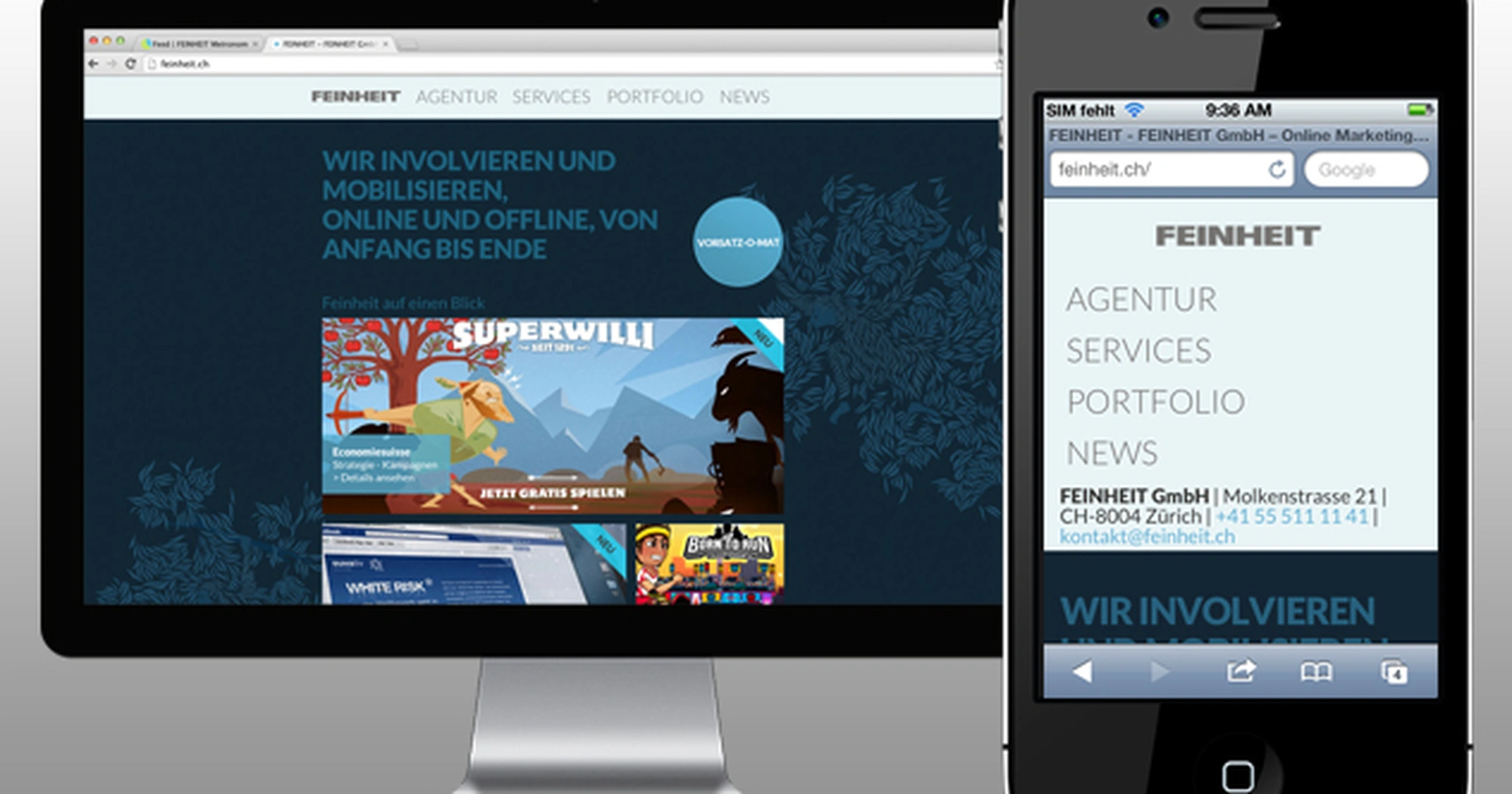
HEADER-NAVIGATION
Am Seitenanfang platziert ist sie eine der einfachsten Möglichkeiten für eine Mobile-Navigation und die momentan wohl meistverbreitete Form.
Vorteil
Einfache Implementierung: Die Navigationspunkte werden unproblematisch als Liste angezeigt. Dadurch kann die Navigation Ihrer Desktop-Webseite eins zu eins übernommen werden.
Nachteile
Grösse und Ausbaufähigkeit: Grosse Navigationen werden zu langen Listen, die den ganzen Mobile-Bildschirm füllen. Nutzer möchten sich aber schnell ein Bild machen. Dabei kann die Header-Navigation im Weg sein. Zusätzliche Navigationspunkte vergrössern die Liste und somit die Problematik.
Userfreundlichkeit: Wird aus Platzgründen beim Abstand zwischen den einzelnen Punkten gespart, wird die Navigation für Leute mit ungeschickten Fingern schwer bedienbar.
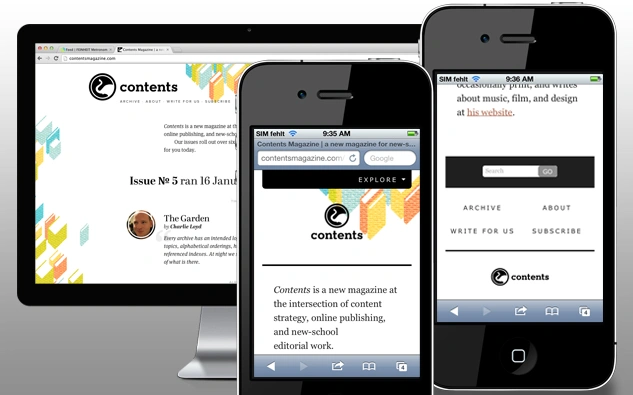
FOOTER-NAVIGATION
Die Footer-Navigation ist am Kopf der Seite mit einem Button gekennzeichnet. Mit einem Klick darauf wird man direkt auf die Inhaltspunkte weitergeleitet, die sich am Ende der Seite befinden. Damit ist das Platzproblem zu Beginn der Seite gelöst.
Vorteile
Einfache Implementierung: Anzubringen ist ein Button am Kopf der Seite und die Navigation zuunterst.
Ein-Button-Header:Ein einziger Button zu Beginn der Seite braucht sehr wenig Platz und lässt viel Raum für den eigentlichen Inhalt.
Nachteile
Desorientierung:Der Sprung zum Seitenende kann beim User zu Verwirrung führen, vor allem wenn ein «Zurück zum Anfang»-Button fehlt.
Fehlende Eleganz:Die Lösung ist sehr praktisch, Benutzer sind sich von nativen Apps aber elegantere Navigationen gewöhnt (z.B. Fly-Out Navigation).

FAZIT
Sowohl die Header- wie auch die Footer-Navigation können ohne grössere Anpassungen und somit kostengünstig umgesetzt werden. Das ist ihr grosser Vorteil. Beide glänzen aber nicht mit Userfreundlichkeit und Eleganz. Eine weitere Option sind Menü-Navigationen, die wir Ihnen gerne im nächsten Blog präsentieren.