Wenn man die Fortschritte in anderen Bereichen der digitalen Kommunikation beobachtet, dann wurden personalisierte Videos von einstmals reifen Flash-Lösungen durch HTML5 wieder in die Steinzeit zurückgeworfen.
Die Ausgangslage
Feinheit hat vor etlichen Jahren für eine Initiative eine 3D-Animation erstellt, in der eine Figur mit einem Foto personalisiert wurde. Die Bewegungen der Figur waren komplex, daher musste ein eigenes, auf der Flash-Technologie basierendes System entwickelt werden.
Einige Monate nach dieser Entwicklung war die proprietäre Flash-Technologie zugunsten des offenen HTML 5 Standards verschwunden. Den Versuch, unser System in HTML 5 umzusetzen, gaben wir nach verschiedenen Portierungversuchen auf. Die technischen Möglichkeiten von HTML 5 waren noch nicht weit genug, um eine auch nur einigermassen anständige Portierung unseres Systems in Betracht zu ziehen.
Die Zwischenjahre
Die Idee von personalisierten Videos kam immer wieder auf. Immer wieder haben wir recherchiert und immer wieder haben wir es fallen lassen. Zu Gross waren die Risiken, zu unsicher die Unterstützung auf den verschiedenen Geräten. Mobile Geräte wurden zwischenzeitlich zur primären Zielplattform - und genau auf diesen Geräten hatten alle Lösungsansätze am meisten Probleme.
2018 - Das Projekt «Stimm-Polizei»
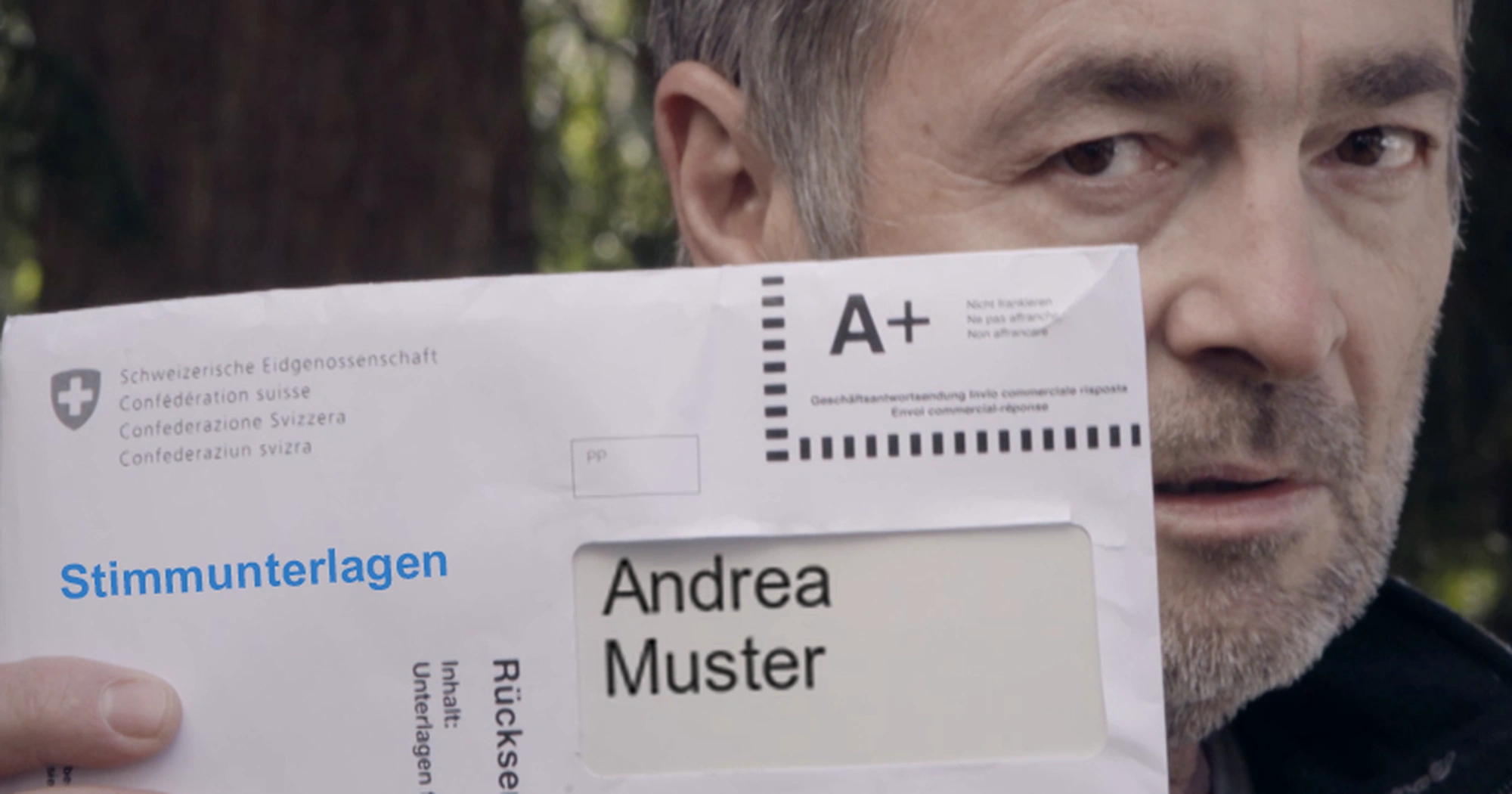
Damit die Gegner der No-Billag-Initiative ihr Stimmcouvert auch wirklich ausfüllen und abschicken hatte unser Kampagnen-Team die folgende Video-Idee: Stefan Gubser (bekannt als Tatort-Kommissar), Kommissar der Stimm-Polizei, wühlt in einem Hinterhof im Abfall. Dabei findet er Abstimmungsunterlagen mit Ihrem Namen drauf und appelliert direkt an Sie, die Unterlagen auszufüllen und abzustimmen.
Eine perfekte Situation für einen personalisierten Film. Bedenken waren trotzdem vorhanden: Wie gross werden die Videos? Wie lässt sich die Idee skalieren, falls das Video viral geht, damit sie sowohl finanziell wie auch von der Performance her überhaupt tragbar ist? Ist HTML 5 unterdessen reif genug?
Technische Umsetzung
Das Rendern des ganzen Films wäre zwar ein interessanter Case für die Verbreitung via Facebook gewesen, aber da das Kampagnenziel anders priorisiert war, haben wir uns nach verschiedenen Prototypen für eine andere Lösung entschieden:
Der Grund-Video blieb für alle BenutzerInnen das Gleiche und nur der kurze personalisierte Teil wurde über unser System gerendert. Mit Hilfe eines speziell entwickelten Video-Players überblendeten wir den personalisierten Teil. Die Tonspur konnte auf dem Grund-Video weiterlaufen.
Das System war somit in zwei Komponenten gegliedert: die Frontend Webseite mit dem modifizierten Video-Player und das Backend, das sich um das Rendering der personalisierten Filme kümmerte.
Frontend
Der modifizierte Video-Player musste framegenau gesteuert werden, damit die BenutzerInnen den Schnitt zum personalisierten Overlay nicht sehen konnten und die Bild-Ton-Synchronisation stimmte. Mit Hilfe verschiedener Prototypen näherten wir uns der optimalen Lösung.
Backend
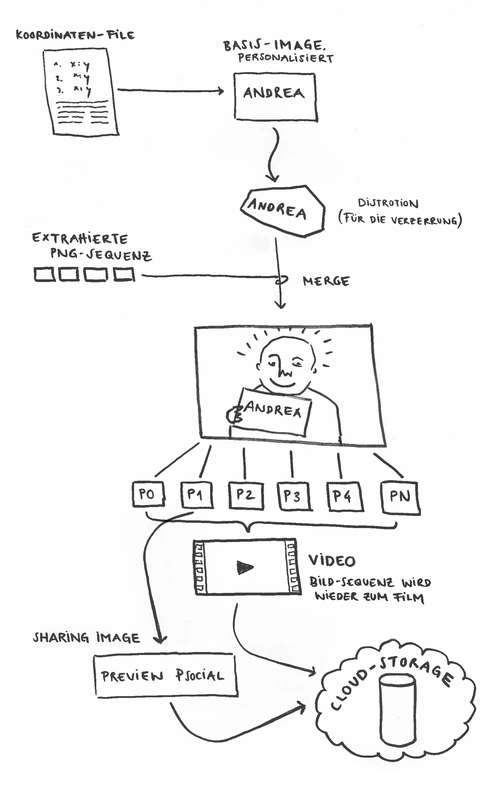
Zur Vorbereitung haben wir die Szene, die personalisiert dargestellt wurde, als Bildsequenz aus dem Grund-Video exportiert. Danach erstellten wir ein File mit den Koordinaten des Abstimmungs-Couvert-Fensters. Aufgrund der Art und (kurzen) Länge der Sequenz haben wir uns entschieden, dies Frame nach Fame von Hand zu machen. Diese Vorgehensweise erleichterte uns die direkte visuelle Überprüfung. Bei längeren Szenen oder komplexeren Bewegungen wäre ein Tracking mittels spezieller Software möglich gewesen.
Der Rendering-Server basiert auf Django / Python. Unter anderem benutzten wir Pillow, ImageMagick und ffmpeg, um mit dem Vornamen und Namen der BenutzerIn ein Grundbild zu erstellen. Dieses wurde mit Hilfe des Koordinatenfiles zunächst für jedes Frame einzeln perspektivisch verzerrt und dann mit dem originalen Video-Still montiert. Die so entstandene Bildsequenz wurde in den Film zurück konvertiert und in die Cloud geladen. Zusätzlich wurde bei diesem Prozess ein personalisiertes Bild für das Social-Media-Sharing und Verschicken per E-Mail generiert.
Die beschriebene Lösung erlaubte uns eine optimale Kontrolle der Hosting / Cloud Kosten. Weil die Lösung sehr einfach zu skalieren war konnten wir den Kunden vor bösen Überraschungen bewahren.
Trotz der vielen Prototypen, die wir erstellt hatten, mussten wir am Live-System mit iOS-Geräten nochmals tricksen. Was im Einzelfall beim Prototypen funktionierte, musste letztlich nochmals angepasst werden. Wir erweiterten den Player nochmals um eine alternative Darstellung, die direkt im Browser gerendert wurde.

Skalierung
Das System musste gemäss Anforderungen für eine Last von maximal 100'000 BenutzerInnen dimensioniert werden, allerdings waren wir von Anfang an unzufrieden mit dieser Einschränkung. Wenn es richtig abgeht, kommt das Rendering-System dann an seine Grenzen und kolabiert? Hört es dann auf zu funktionieren, wenn es am lustigsten ist? Echt jetzt?
Nein, das wollten wir auf keinen Fall. Deshalb haben wir die Kampagnen-Seite und den Render-Teil getrennt. Die Kampagnen-Seite war auf einem Standardserver gehostet. Via Websockets konnte dieser Webserver auf ein beliebig erweiterbares Grid von Render Servern zugreifen. Diese konnten tageweise zugemietet werden. Einen zusätzlichen Render Server in Betrieb zu nehmen reduzierte sich mit dieser Lösung auf eine Sache von Minuten.
Konkrete Idee?
Zögern Sie nicht mich bei einer konkreten Idee für den Einsatz von einem personalisierbaren Video per Mail zu kontaktieren.