Bereits in den zwei letzten Blogs widmeten wir uns der Frage, wie sinnvolle Webseiten-Navigationen für Smartphones aussehen. Im letzten präsentieren wir Ihnen die – vielleicht vermeintlichen - Paradedisziplinen.
PRIORITY+
Priority+ ist eine Kombination aus Header-Navigation und Menü-Button. Am Seitenanfang befinden sich die wichtigsten Punkte der Navigation. Hinter einem Menü-Button ist die detaillierte Auswahl untergebracht.
Vorteile
Einfache Implementierung: Die Header-Navigation und der Menü-Knopf werden kombiniert. Das ist keine Hexerei.
Nutzerfreundlichkeit: Dank der Hauptnavigation finden die Nutzer das Wichtigste auf einen Blick.
Nachteile
Auswahl der Navigationspunkte: Die Auswahl der Punkte für die Hauptnavigation ist entscheidend. Was Ihnen wichtig ist, interessiert nicht unbedingt die Besucher Ihrer Webseite.
Nicht kompatibel mit Multi-Level Navigation: Priority+ ist eine gute Lösung für Navigationen mit nur einem Level. Kommt ein Sub-Level dazu, wird die Darstellung schwierig.
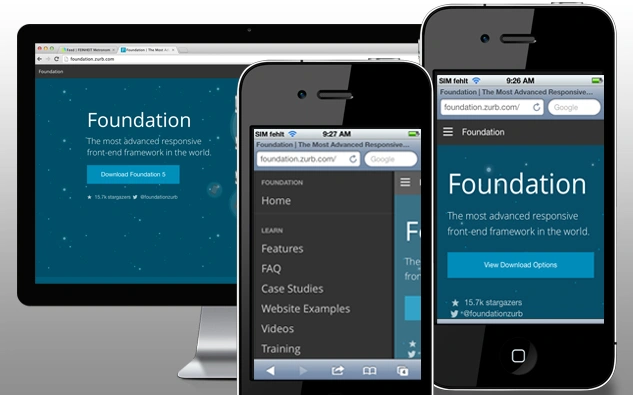
FLY OUT-NAVIGATION
Gekennzeichnet wie der Menü-Button, öffnet sich die Fly-Out Navigation sowohl rechts als auch links des Home-Screens. Nutzer kennen diese Navigation meist von Facebook.

Vorteile
Erweiterbar: Anders als der Menü-Knopf, der ab einer gewissen Grösse unübersichtlich wird, bietet die Fly-Out Navigation sehr viel Platz und bleibt dabei komplett übersichtlich.
Ästhetik: Die Fly-Out-Navigation sieht grossartig aus. Zudem kann nicht jeder damit auftrumpfen.
Facebook-Bonus: Die zahlreichen Facebook-App-Nutzer werden sich auch in einer anderen Fly Out-Navigation zurechtfinden.
Nachteile
Für Fortgeschrittene: Die Implementierung ist nicht ganz einfach, da die Fly Out-Navigation viele animierte Bausteine enthält. Das hat auch Auswirkungen auf die Bedienbarkeit: Die Navigation funktioniert zum Beispiel nur auf modernsten Geräten richtig gut.
Passt sich schlecht an: Diese Navigation ist für grössere Bildschirme kaum brauchbar. Konsequenterweise müssen für grosse und kleine Bildschirme zwei verschiedene Navigation gestaltet und unterhalten werden.
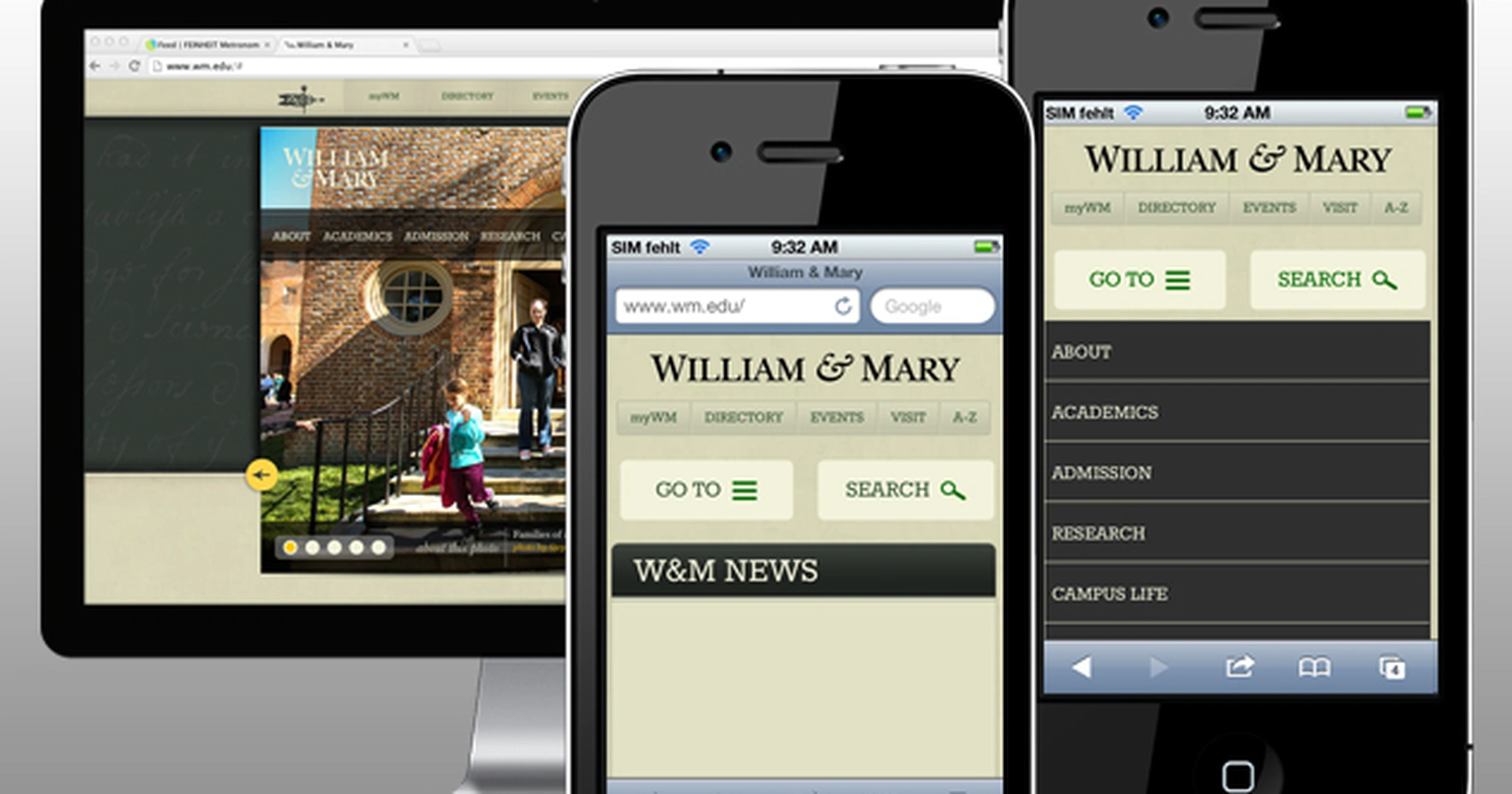
KOMPLEXE NAVIGATION
Hochschulen, Online-Warenhäuser und andere grosse Organisationen haben meist Webseiten mit tausenden Unterseiten. Diese für Mobile navigierbar zu machen, ist eine Herausforderung. Sinnvoll ist dafür eine Kombination aus verschiedenen Ansätzen.
Momentan arbeiten wir an einer solchen Webseite. Unsere eigene Lösung dafür erfahren Sie nach Abschluss der Arbeiten in einem separaten Blogpost.
FAZIT
Wählen Sie die Navigation, die dem Umfang Ihrer Webseite und Ihrem Budget am besten entspricht. Denn alle Navigationen haben ihre Vor- und Nachteile. Lassen Sie aber bei der Planung weder die Benutzerfreundlichkeit noch zukünftige Erweiterungsmöglichkeiten ausser Acht.
Haben Sie sich schon Gedanken über die Navigation Ihrer Seite gemacht? Was sind Ihre Erfahrungen mit Mobile-Navigationen? Wir freuen uns auf Ihre Kommentare!