


In enger Zusammenarbeit mit verschiedenen Rolleninhaber:innen des Architektur- und Ingenieurbüros HSSP haben wir eine WebApp als Arbeitstool zur internen Koordination und Kommunikation erarbeitet. Dabei haben wir uns am Human-Centered-Design-Ansatz orientiert.
Im Architektur- und Ingenieurbüro HSSP arbeiten Menschen mit verschiedenen Fähigkeiten in unterschiedlichen Positionen und Tätigkeitsfeldern. Trotz oder genau wegen dieses breiten Spektrums sind reibungslose Schnittstellen zwischen den Disziplinen so wichtig. Daher kam das Bedürfnis nach einem Tool auf, das dem Team die interne Koordination und Kommunikation erleichtern soll.
Feinheit wurde für die Entwicklung einer individuellen Lösung angefragt, die zu den Bedürfnissen im Unternehmensalltag von HSSP passt. Für uns war klar, dass die Einführung eines solchen Tools nur dann funktionieren wird, wenn es möglichst einfach und intuitiv bedienbar ist.
Wie sind wir im Projekt vorgegangen?
Um die Herausforderungen im Alltag und die Bedürfnisse im Team zu eruieren, wurde an mehreren Workshops eine qualitative Recherche durchgeführt. Dabei haben wir darauf geachtet, dass Teilnehmende aus allen Bereichen und Altersgruppen vertreten waren. Zudem wurde abgeklärt, wie die Workflows funktionieren.
Nach einer intensiven Konzeptphase in enger Zusammenarbeit mit der Kundschaft haben wir das Tool agil in Sprints entwickelt. Während der Entwicklungsphase wurden in regelmässigen Zyklen Testings mit den Mitarbeitenden durchgeführt. So konnte ihr Feedback direkt einfliessen und das Tool auf ihre Bedürfnisse angepasst werden.
Welche Funktionen haben wir umgesetzt?
Das Tool vereint verschiedene Funktionen, die im Alltag zur internen Organisation beitragen:
Ein Kalender zur koordinierten An- und Abwesenheitsplanung sowie für Geburtstage, Jubiläen und Projektmeilensteine.
Eigene Profile für die Team-Mitglieder mit Profilbild, Steckbrief, Kontaktdaten und verlinkten Projekten, in denen mitgearbeitet wird, sowie markierte favorisierte Dokumente und Projekte mit Schnellzugriff.
Ein Blackboard für schnelle, kurze Nachrichten wie «Heute gibts Feierabendbier auf der Dachterrasse».
Ein interaktives Adressbuch mit Visitenkartendownload für unterwegs.
Eine Dokumentenablage mit Filterung nach Bauphase, Art der Dokumente. Die Informationsarchitektur wurde unter Berücksichtigung der mentalen Modelle der User aufgebaut.
Eine Projektgalerie für laufende und abgeschlossene Projekte mit automatisierten Erinnerungen (für bspw. ablaufende Garantiefristen), verknüpften Teammitgliedern, integrierter Google Map, Steckbrief und Foto.
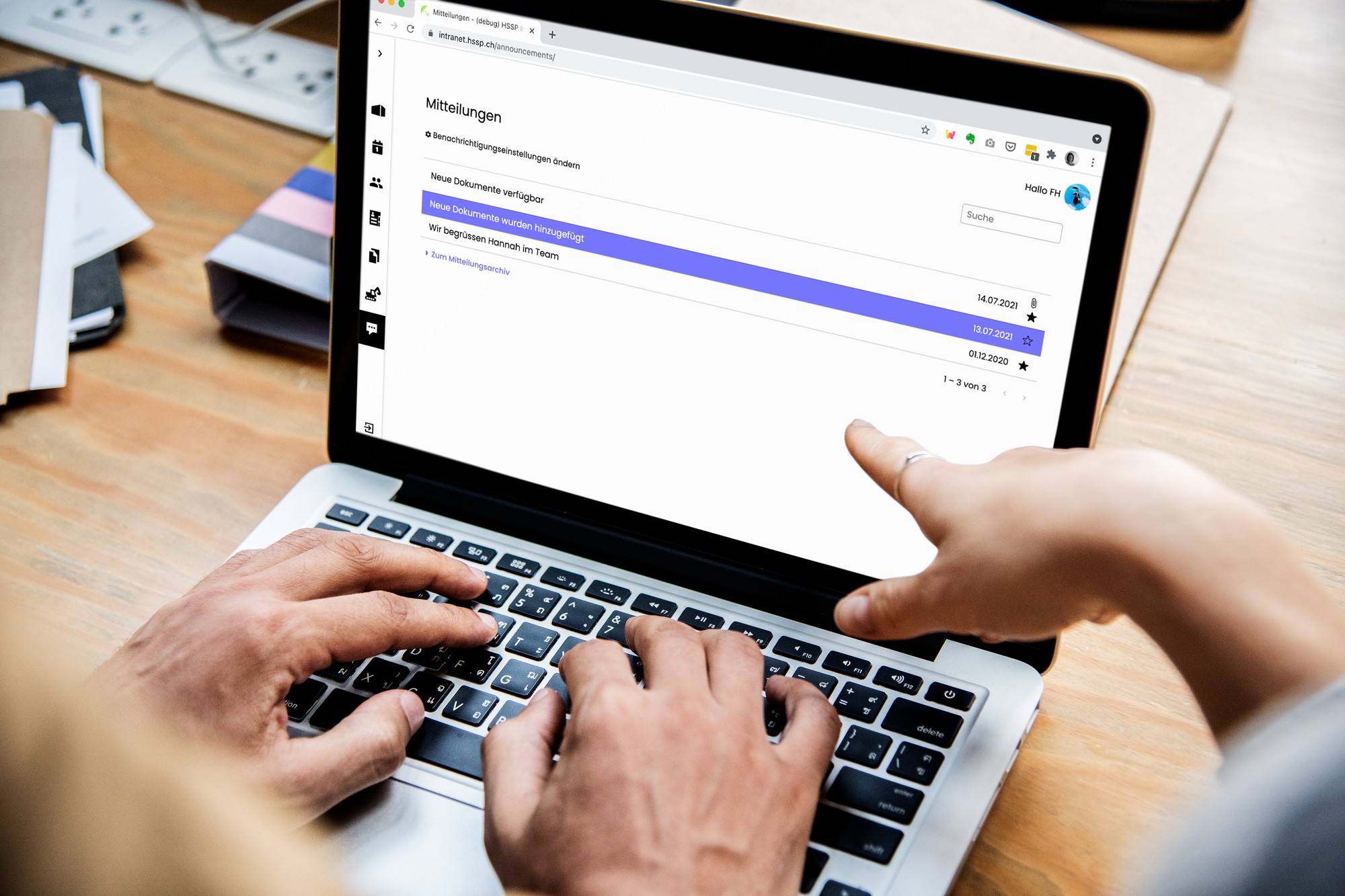
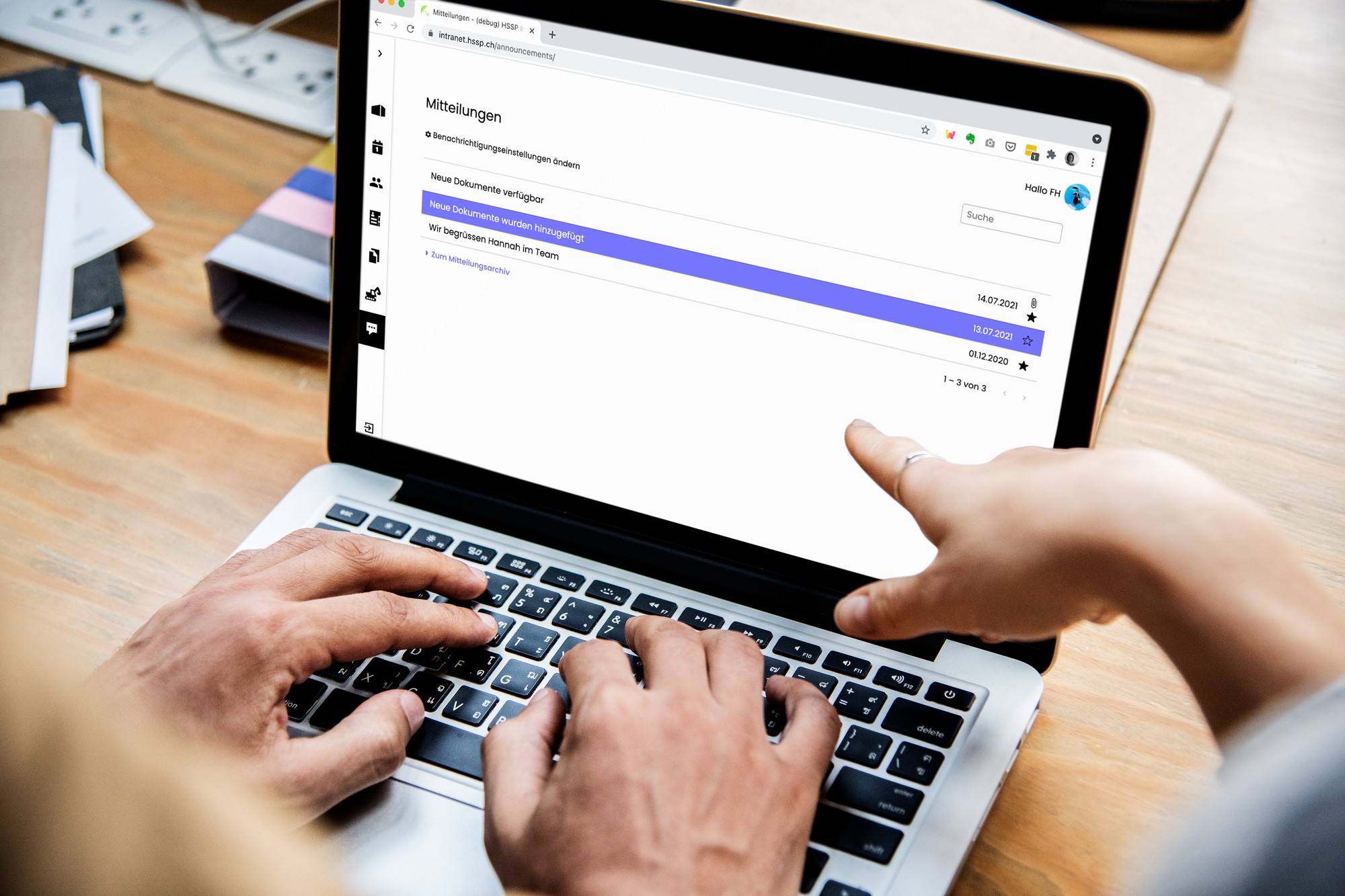
Eine individuelle Verwaltung von Benachrichtigungen. Das Tool informiert die Mitarbeitenden beispielsweise über neue Inhalte, die in die Datenbank geladen werden.
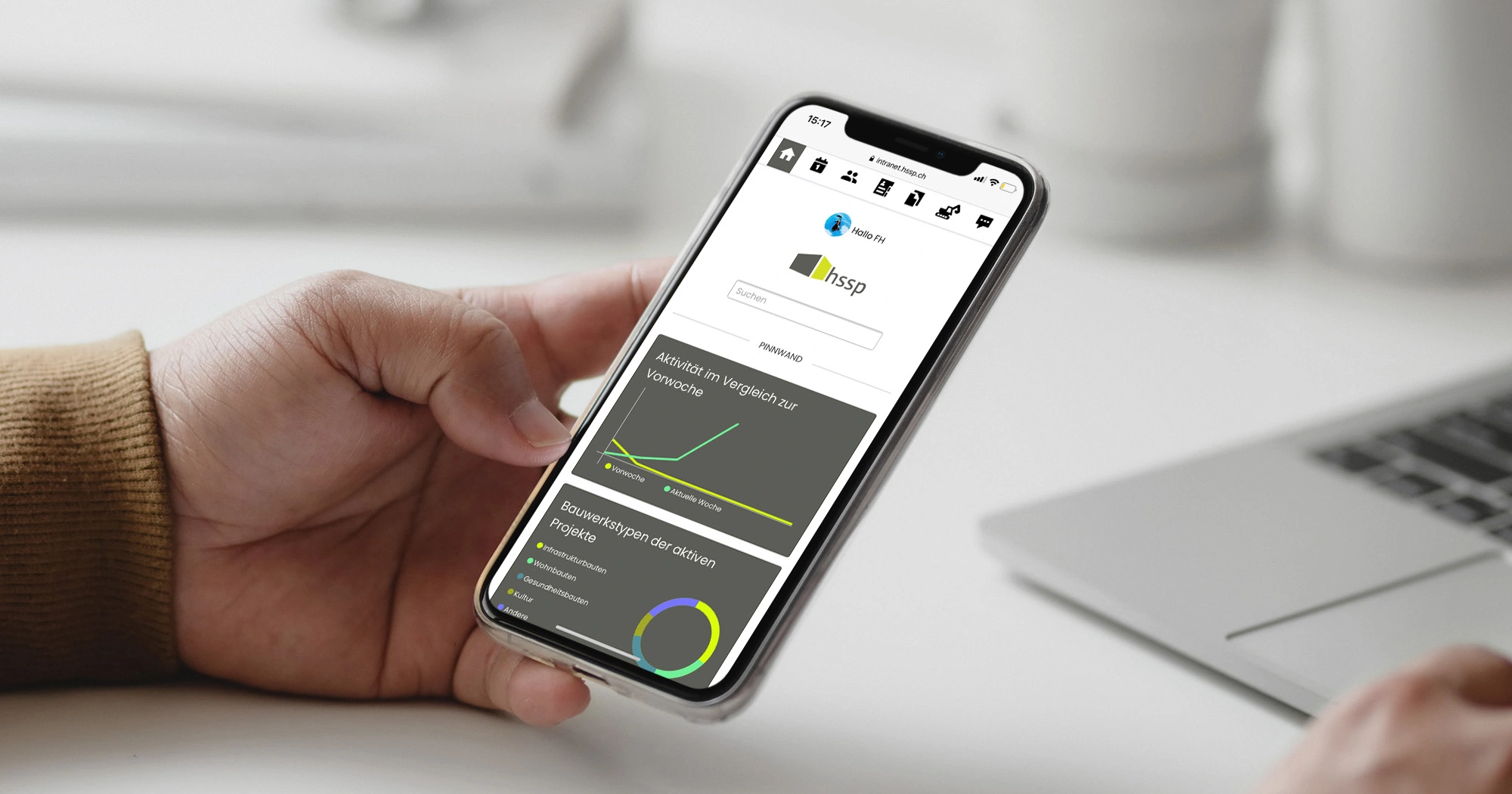
Ein Dashboard visualisiert einerseits Statistiken zu Projekten im Überblick, andererseits aber auch neueste Inhalte wie Mitteilungen und Updates.
Wieso Webtechnologie und nicht native App?
Es wurde schnell klar, dass das Tool nicht nur im Büro, sondern auch unterwegs – zB. auf der Baustelle – benutzt wird und daher mobile-optimiert konzipiert werden muss.
Dabei kam mitunter die Diskussion auf, ob das Tool eine native Applikation oder eine Webapplikation sein soll.
Für die Webapplikation sprachen neben den reduzierten Aufwänden in der Entwicklung auch die Kompatibilität mit den unterschiedlichsten Geräten sowie deutlich geringere und besser abschätzbare Wartungsaufwände. Das umgesetzte Tool kann auf jedem Gerät und mit jedem beliebigen Browser genutzt werden. Auch müssen keine Applikationen oder Updates auf das eigene Gerät heruntergeladen werden, was zusätzlich auf die Nutzerfreundlichkeit einzahlt.
Nicht zu vergessen ist die einfache Verwaltung im CMS. Das Team HSSP sollte in der Administration von strukturierten Daten wie Projektkategorien oder Dokumententypen, Rechtevergaben etc. möglichst unabhängig werden, um so im Alltag schnell und ohne unsere Hilfe auf interne neue Bedürfnisse reagieren zu können. Daher war es uns ein Anliegen, auch das CMS nutzer:innenzentriert aufzubauen.
Wie geht’s weiter?
Die Webapplikation kann dank fundierter Informationsarchitektur und dem sauberen Umgang mit der Datenstruktur beliebig erweitert werden. Die Erweiterbarkeit war von Beginn weg ein fixes Kriterium für die Umsetzung und wurde daher bei der Entwicklung mitgedacht. Dank der eingesetzten Technologien Python und Django werden auch zukünftige, neue Anliegen berücksichtigt werden können.